Installing dependencies#
- Starting iOS Simulator in macOS using an Automator Application On OS X, the best way to almost natively test apps or websites is by using the so called “ iOS Simulator ” (now named simply “Simulator”) which is available as part of the installed Xcode Development Tools.
- Mar 06, 2016 Starting iOS Simulator in macOS using an Automator Application On OS X, the best way to almost natively test apps or websites is by using the so called “ iOS Simulator ” (now named simply “Simulator”) which is available as part of the installed Xcode Development Tools.
You will need Node, Watchman, the React Native command line interface, Xcode and CocoaPods.
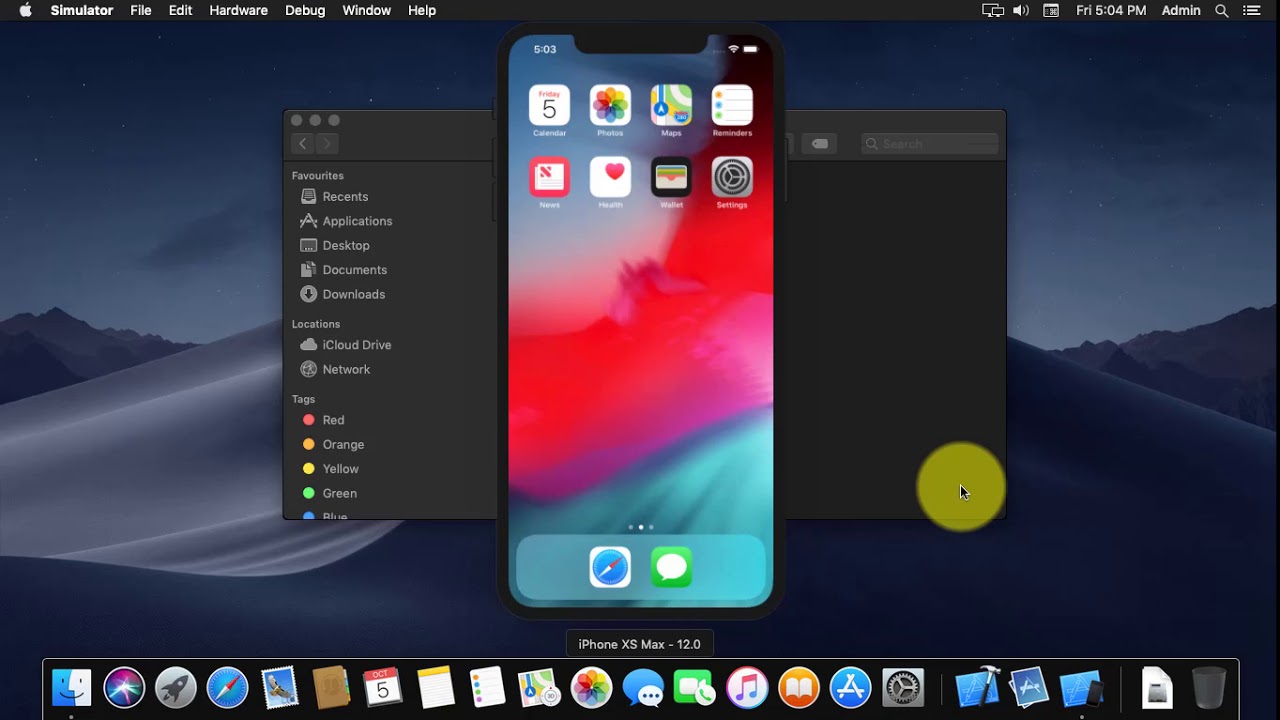
To run your app in Simulator, choose an iOS simulator—for example, iPhone 6 Plus, iPad Air, or iPhone 6 + Apple Watch - 38mm—from the Xcode scheme pop-up menu, and click Run. Xcode builds your project and then launches the most recent version of your app running in Simulator on your Mac screen, as shown in Figure 1-1.
While you can use any editor of your choice to develop your app, you will need to install Xcode in order to set up the necessary tooling to build your React Native app for iOS.
Node & Watchman#
We recommend installing Node and Watchman using Homebrew. Run the following commands in a Terminal after installing Homebrew:
If you have already installed Node on your system, make sure it is Node 12 or newer.

Watchman is a tool by Facebook for watching changes in the filesystem. It is highly recommended you install it for better performance.
Xcode#
The easiest way to install Xcode is via the Mac App Store. Installing Xcode will also install the iOS Simulator and all the necessary tools to build your iOS app.
If you have already installed Xcode on your system, make sure it is version 10 or newer.
Command Line Tools#
You will also need to install the Xcode Command Line Tools. Open Xcode, then choose 'Preferences...' from the Xcode menu. Go to the Locations panel and install the tools by selecting the most recent version in the Command Line Tools dropdown.
Installing an iOS Simulator in Xcode#
To install a simulator, open Xcode > Preferences... and select the Components tab. Select a simulator with the corresponding version of iOS you wish to use.
CocoaPods#
CocoaPods is built with Ruby and it will be installable with the default Ruby available on macOS. You can use a Ruby Version manager, however we recommend that you use the standard Ruby available on macOS unless you know what you're doing.
Using the default Ruby install will require you to use sudo when installing gems. (This is only an issue for the duration of the gem installation, though.)
For more information, please visit CocoaPods Getting Started guide.
React Native Command Line Interface#
React Native has a built-in command line interface. Rather than install and manage a specific version of the CLI globally, we recommend you access the current version at runtime using npx, which ships with Node.js. With npx react-native <command>, the current stable version of the CLI will be downloaded and executed at the time the command is run.
Creating a new application#
If you previously installed a global react-native-cli package, please remove it as it may cause unexpected issues.
You can use React Native's built-in command line interface to generate a new project. Let's create a new React Native project called 'AwesomeProject':
This is not necessary if you are integrating React Native into an existing application, if you 'ejected' from Expo, or if you're adding iOS support to an existing React Native project (see Integration with Existing Apps). You can also use a third-party CLI to init your React Native app, such as Ignite CLI.
[Optional] Using a specific version or template#
If you want to start a new project with a specific React Native version, you can use the --version argument:
You can also start a project with a custom React Native template, like TypeScript, with --template argument:
Note If the above command is failing, you may have old version of react-native or react-native-cli installed globally on your pc. Try uninstalling the cli and run the cli using npx.
Running your React Native application#
Step 1: Start Metro#
First, you will need to start Metro, the JavaScript bundler that ships with React Native. Metro 'takes in an entry file and various options, and returns a single JavaScript file that includes all your code and its dependencies.'—Metro Docs
To start Metro, run npx react-native start inside your React Native project folder:
react-native start starts Metro Bundler.
If you use the Yarn package manager, you can use yarn instead of npx when running React Native commands inside an existing project.
If you're familiar with web development, Metro is a lot like webpack—for React Native apps. Unlike Kotlin or Java, JavaScript isn't compiled—and neither is React Native. Bundling isn't the same as compiling, but it can help improve startup performance and translate some platform-specific JavaScript into more widely supported JavaScript.
Step 2: Start your application#
Let Metro Bundler run in its own terminal. Open a new terminal inside your React Native project folder. Run the following:
You should see your new app running in the iOS Simulator shortly.

npx react-native run-ios is one way to run your app. You can also run it directly from within Xcode.
If you can't get this to work, see the Troubleshooting page.
Running on a device#

The above command will automatically run your app on the iOS Simulator by default. If you want to run the app on an actual physical iOS device, please follow the instructions here.
Modifying your app#
Now that you have successfully run the app, let's modify it.
- Open
App.jsin your text editor of choice and edit some lines. - Hit
⌘Rin your iOS Simulator to reload the app and see your changes!
That's it!#
Congratulations! You've successfully run and modified your first React Native app.
Now what?#
- If you want to add this new React Native code to an existing application, check out the Integration guide.
If you're curious to learn more about React Native, check out the Introduction to React Native.
iOS 15 was announced at WWDC 2021 with several new features, including redesigned notifications, FaceTime enhancements, and more. Apple has also expanded support for Spatial Audio, which now works in FaceTime and also on Apple TV, but that’s not all.
Thanks to a new “Spatialize Stereo” option, iOS can now simulate Spatial Audio for non-Dolby content, which will now detect head movement with AirPods to change the direction of the sound.
Spatial Audio was announced with iOS 14 last year as a feature to bring more immersive sound to AirPods Pro users (and now AirPods Max as well). It uses sound recorded with Dolby technology to simulate 360-degree audio with a surround experience, which moves in the headphones as the user moves their head.
Some movies and TV shows from apps like Apple TV+ and Disney+ were already compatible with Spatial Audio as they have content available in Dolby Atmos, but the same immersive experience didn’t work with regular videos — at least until now.
With this new Spatialize Stereo option, you can listen to pretty much any song or video with Spatial Audio using AirPods Pro or AirPods Max. This, of course, won’t bring the three-dimensional sound experience that Dolby content offers, but it does a good job of simulating the audio coming from different directions as you move your head with AirPods.
To enable Spatialize Stereo in iOS 15 and iPadOS 15, just connect your AirPods Pro or AirPods Max and start playing any content. Then go to the Control Center, press and hold on the volume slider, and you will see the new option there. It’s worth noting that this feature also works in macOS Monterey.
Macos Ios Simulator Torrent
You can try Spatialize Stereo with videos from your photo library or even with Spotify songs. The only downside is that it doesn’t seem to work with apps that have their own player, such as YouTube (it only works in the web version in this case).
iOS 15 is now available as a beta release for developers, and a public beta will be available in July. The official release, however, is coming this fall. The update brings fundamental changes to notification management, new features in iMessage, more privacy controls, and more.
Read also:
Mac Ios Simulator Install App
FTC: We use income earning auto affiliate links.More.